hello! 大家好,捷碼已于8月14日新增了UE組件,地址在大屏組件>媒體>UE組件,歡迎大家使用。沒有賬號的朋友可以打開捷碼官網,免費注冊賬號體驗!
UE組件支持將UE畫面流送至平臺,同時支持UE與平臺的通信,實現雙向控制。
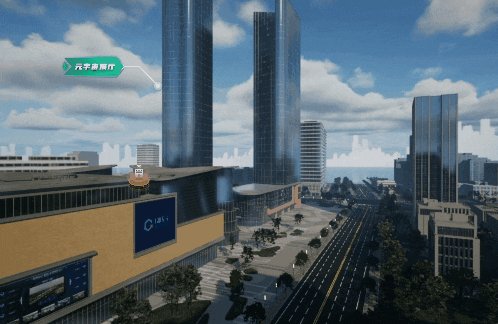
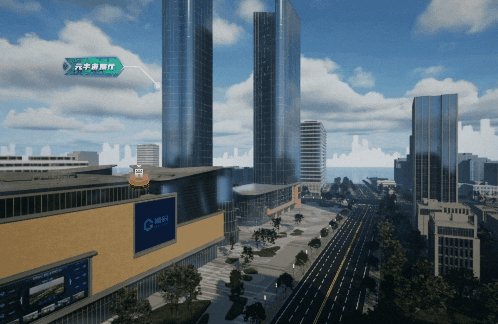
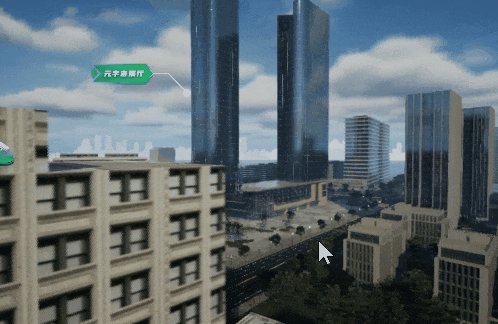
當需要處理大面積場景,并且需要逼真的渲染效果時,可以在UE中構建項目,并與捷碼平臺的web、大屏、地圖等其他組件配合使用。

UE組件的價值如下:
1、滿足超大規模的性能要求;
2、滿足對渲染效果要求極高的用戶需求;
3、提升UE項目開發效率,可將已有或正在創建的UE項目輕松導入平臺,并與其它平臺項目緊密結合,提升效果并加速項目進展;
捷碼的3D系列組件是基于Three.js開發的。Three.js和UE都是強大的三維引擎,用于創建和渲染逼真的三維圖形。它們提供了圖形處理、物理模擬、光照、碰撞檢測等功能,能夠幫助構建出令人驚嘆的三維場景和交互體驗。請參考下面Three.js和UE的使用場景、優缺點,根據項目開發需求選擇合適的引擎:
How to use UE components?
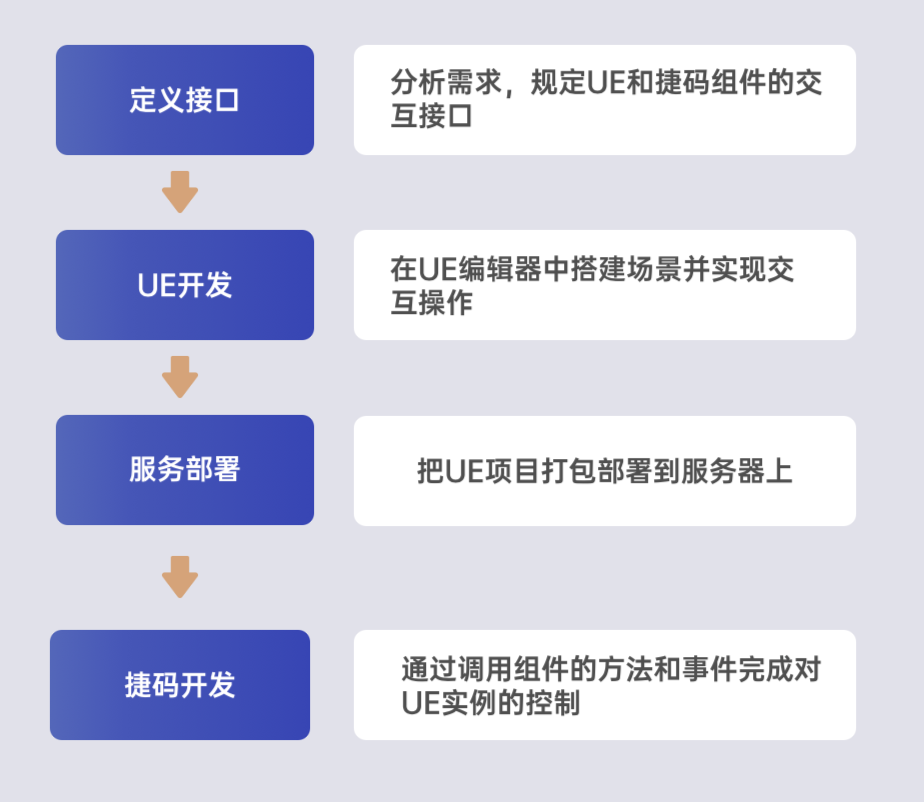
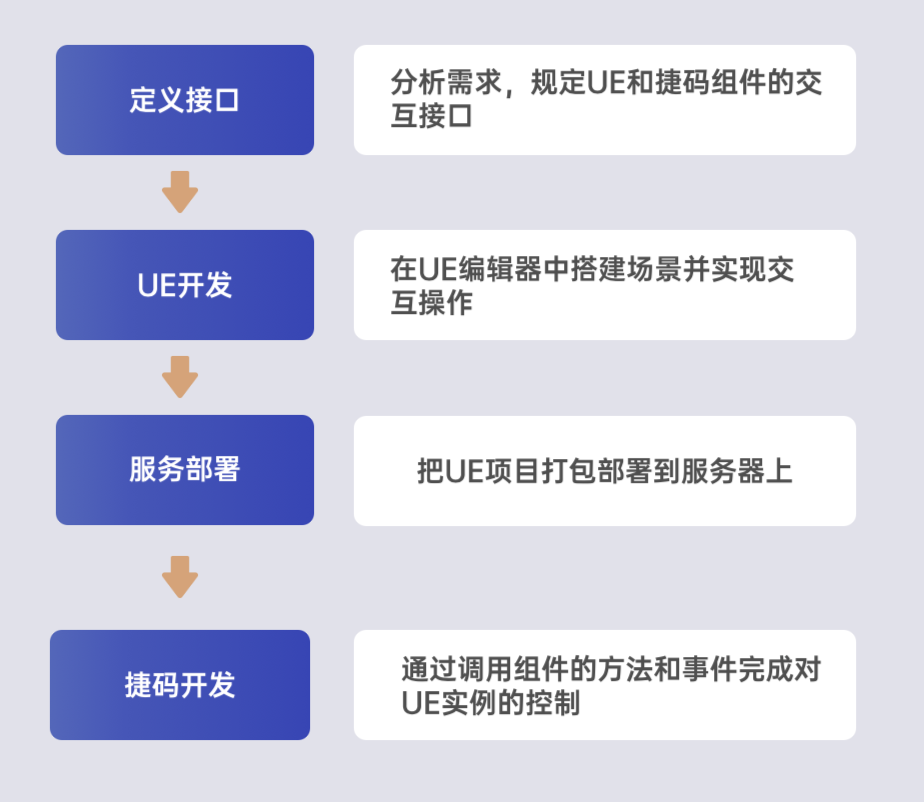
UE組件的操作流程如下(詳細版可進入捷碼查看產品文檔):

%用戶還看了以下內容
物聯網+低代碼,遠眺科技助力智慧風電高效應對挑戰!
閱讀751次
低代碼平臺如何讓企業數字化轉型少走彎路?我的實戰觀察
閱讀559次
開封職院低代碼培訓圓滿落幕,校企合作再結碩果
閱讀573次
數字孿生+物聯網+低代碼,遠眺科技賦能智慧消防建設
閱讀980次